Why facebook page on blogger
Facebook like box is a great Widget for bloggers,
which give you the opportunity to promote your personnel blog or your website
on social network. Today, Social networks have grown so much on the
Internet, even Google consider Twitter and Face book a major Factor for
Search Engine Optimization. So, adding like box in your blog sidebar is an
excellent practice to convert your visitors into loyal readers, by simply
follows you in one click. We show you how to create Facebook like box
for blogger blog easily.
How To Add Facebook POP-UP Box For Your Blogger
Before we begin, you should have Facebook
page. , then you can follow our steps here. Or if you want to make it
simple, you can use our iFrame Code, you only need to replace
our Facebook page ID with your own page ID.
First, go to Blogger and log in your account, after you
complete login, Click the blog title in which you want to add the Facebook Like
Box. And enter the main dashboard.
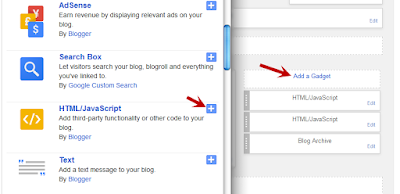
Click on layout, and then go to your sidebar widget.
Now, you need to Add a HTML/JavaScript Gadget to your
blogger, which we will use it to copy iframe script code to display our
Facebook like box.
Last thing to do, is to copy this code and add it on
HTML/JavaScript Gadget
Start……….
<script
src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js'
type='text/javascript'></script>
<style type="text/css"> #fbox-background{display:none;background:rgba(0,0,0,0.8);width:100%;height:100%;position:fixed;top:0;left:0;z-index:99999}#fbox-close{width:100%;height:100%}#fbox-display{background:#eaeaea;border:5px solid #828282;width:340px;height:230px;position:absolute;top:32%;left:37%;-webkit-border-radius:5px;-moz-border-radius:5px;border-radius:5px}#fbox-button{float:right;cursor:pointer;position:absolute;right:0;top:0}#fbox-button:before{content:"CLOSE";padding:5px 8px;background:#828282;color:#eaeaea;font-weight:700;font-size:10px;font-family:Tahoma}#fbox-link,#fbox-link a.visited,#fbox-link a,#fbox-link a:hover{color:#aaa;font-size:9px;text-decoration:none;text-align:center;padding:5px} </style> <script type='text/javascript'> //<![CDATA[ jQuery.cookie=function(a,b,c){if(arguments.length>1&&"[object Object]"!==String(b)){if(c=jQuery.extend({},c),null!==b&&void 0!==b||(c.expires=-1),"number"==typeof c.expires){var d=c.expires,e=c.expires=new Date;e.setDate(e.getDate()+d)}return b=String(b),document.cookie=[encodeURIComponent(a),"=",c.raw?b:encodeURIComponent(b),c.expires?"; expires="+c.expires.toUTCString():"",c.path?"; path="+c.path:"",c.domain?"; domain="+c.domain:"",c.secure?"; secure":""].join("")}c=b||{};var f,g=c.raw?function(a){return a}:decodeURIComponent;return(f=new RegExp("(?:^|; )"+encodeURIComponent(a)+"=([^;]*)").exec(document.cookie))?g(f[1]):null}; //]]> </script> <script type='text/javascript'> jQuery(document).ready(function($){ if($.cookie('popup_facebook_box') != 'yes'){ $('#fbox-background').delay(5000).fadeIn('medium'); $('#fbox-button, #fbox-close').click(function(){ $('#fbox-background').stop().fadeOut('medium'); }); } $.cookie('popup_facebook_box', 'yes', { path: '/', expires: 7 }); }); </script> <div id='fbox-background'> <div id='fbox-close'> </div> <div id='fbox-display'> <div id='fbox-button'> </div> <iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php? href=https://www.facebook.com/pages/Helplogger/120574614736021&width=339&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false' style='border: none; overflow: hidden; background: #fff; width: 339px; height: 200px;'></iframe> <div id="fbox-link">Powered by <a style="padding-left: 0px;" href="http://helplogger.blogspot.com/2014/12/facebook-popup-like-box-blogger-widget.html" rel="nofollow">Helplogger</a></div> </div> </div>
End
|
Replace my Facebook page ID “https://www.facebook.com/LOT-New-1873178209568877/” in
the URL with your own ID of the page, Go to your Facebook Page you’ill
find the Id in the URL, Your Id should be as sequence of numbers or as
username. You can change the width and height of Facebook like box based
on your Blogger blog template,and click save the gadget.
This is all about How to create Facebook like box for
blogger blog. This great widget is really helpful to increase your
follower. And the best thing is that you will receive free traffic to your
Blogger blog.













0 comments: